In diesem kurzen Tutorial zeigen wir Ihnen, wie Sie ein Favicon mit dem PageBuilder Elementor einbauen können. Ein Favicon ist das kleine Symbol, das in vielen Browsern neben dem Seitentitel angezeigt wird.
Anleitung Favicon mit Elementor einbauen
Benötigte Zeit: 3 Minuten
Hier finden Sie eine kurze Schritt-für-Schritt-Anleitung dazu, wie Sie mit Elementor das Favicon anpassen können.
- Bearbeiten Sie einen Beitrag oder eine Seite mit Elementor
Dazu gehen Sie nach dem Login bei WordPress auf Beiträge, wählen einen Beitrag aus und klicken dann auf mit Elementor bearbeiten. Idealerweise nehmen Sie einen Beitrag, den Sie bereits mit Elementor zuvor bearbeiten haben. Alternativ können Sie auch eine Seite verwenden.

- Klicken Sie auf das Hamburger Menü links oben
Als nächstes klicken Sie auf das Hamburger Menü links oben in den Elementor Einstellungen.

- Wählen Sie nun den Punkt Website-Einstellungen aus
Es befindet sich in der Regel auch wieder oben links.

- Dort klicken Sie auf Website-Informationen
Diesen Eintrag im Menü finden Sie etwas weiter unten bei der Überschrift ‚Einstellungen‘. Danach sind Sie an der richtigen Stelle angelangt, um das Favicon mit Elementor anzupassen.

- Favicon in Elementor hochladen oder aus der Mediathek auswählen
Nun können Sie über das Feld „Favicon der Website“ Ihr Favicon hochladen. Falls Sie das Favicon bereits hochgeladen haben, können Sie es einfach aus der Mediathek auswählen. Dazu klicken Sie einfach auf das graue Feld mit dem „+“ Symbol. Danach können Sie ein Favicon auswählen oder hochladen.
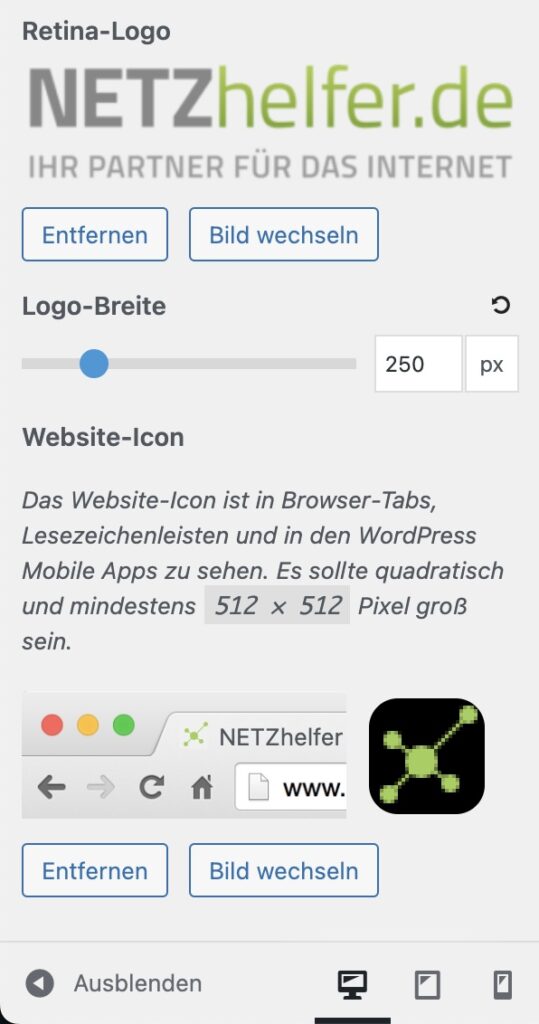
Hinweis: Die empfohlenen Favicon-Abmessungen zeigt Ihnen Elementor auch an: 512×512 Pixel.
- Nach der Auswahl des Favicons noch auf „Aktualisieren“ klicken
So werden die Änderungen gespeichert.

- Anpassung überprüfen
Dazu können Sie einen Beitrag oder eine Seite öffnen und oben im Browser überprüfen, ob das Favicon nun angezeigt wird. Falls Sie ein Caching-Plugin nutzen, müssen Sie möglicherweise den Cache leeren, damit das neue Favicon im Browser korrekt angezeigt wird.

Gibt es Alternativen zur Einbindung eines Favicons mit Elementor?
Ja, die gibt es. Wie fast immer führen verschiedene Wege zum Ziel. Bei den meisten Themes können Sie das Favicon unter Design > Customizer > Website-Informationen > Website-Icon anpassen.

Das funktioniert in der Regel auch unabhängig davon, ob Sie Elementor nutzen oder nicht.
Das könnte Sie auch interessieren: