Google Fonts sind eine top Möglichkeit, vielseitige Schriftarten auf einer Website einzubinden. Doch spätestens nach der Abmahnwelle seit dem Jahr 2022 wird es zunehmend wichtig, diese Fonts lokal zu hosten, statt sie über den Google Server zu laden. Besonders im Zusammenhang mit Datenschutz und Ladegeschwindigkeit gewinnt das lokale Hosten von Google Fonts immer mehr an Bedeutung.
In diesem Blogbeitrag erklären wir Ihnen, wie Sie Google Fonts in WordPress lokal hosten können, warum das eine gute Idee ist und wie Sie diesbezüglich einen Cookie Banner in Ihre Seite integrieren.
Google Fonts: Die Abmahnwelle – Was war passiert?
Google Fonts werden standardmäßig über die Server von Google geladen. Das bedeutet, dass bei jedem Besuch Ihrer Website eine Anfrage an Google gesendet wird, um die Schriftarten herunterzuladen. Dabei werden in den meisten Fällen personenbezogene Daten der Besucher übermittelt, was aus Datenschutzsicht problematisch sein kann.
Im Jahr 2022 stellte das Landgericht München in einem Urteil fest, dass genau diese externe Einbindung von Google Fonts rechtswidrig sei. Seitdem sind Abmahnungen stark angestiegen, da immer mehr Einzelpersonen und Kanzleien versuchen, Schadensersatz zu verlangen. (Quelle)
Im Jahr 2023 hatte das Münchener Landgericht entschieden, dass Abmahnungen wegen der Nutzung von Google Fonts auf Websites als rechtsmissbräuchlich gelten. Diese Abmahnwelle, die oft von Dritten initiiert wird, um finanzielle Entschädigung zu fordern, wurde als unzulässig angesehen, da die rechtlichen Ansprüche nicht gerechtfertigt sind. Das Gericht will verhindern, dass das Rechtssystem für monetäre Vorteile missbraucht wird.
Nach dem Urteil des Landgerichts München ist es nicht mehr zwingend erforderlich, Google Fonts lokal einzubinden, aber es wird empfohlen, dies zu tun, um mögliche rechtliche Risiken zu vermeiden. (Quelle)
Google Fonts und Datenschutz – Was Sie wissen müssen (DSGVO-konform)
Das Datenschutzrecht in der EU, speziell die DSGVO (Datenschutz-Grundverordnung), legt klare Richtlinien fest, wie personenbezogene Daten verarbeitet werden müssen, wenn Benutzer Webseiten besuchen. Da Google Fonts standardmäßig über die Server von Google geladen werden, wird die IP-Adresse des Besuchers oft an Google übermittelt. Diese werden als personenbezogene Daten betrachtet. Das bedeutet, dass Google theoretisch Informationen über die Nutzer sammeln kann – und hier greift die DSGVO.
Google Fonts und die DSGVO
Falls Sie eine Schriftart von Google Fonts auf Ihrer Website nutzen und diese direkt von den Google-Servern laden (was standardmäßig erstmal passiert), ist es sehr wahrscheinlich, dass Ihre Website gegen die DSGVO verstößt, weil Sie keine ausdrückliche Zustimmung der Nutzer für die Übertragung ihrer IP-Adresse und weiterer Daten an Google eingeholt haben.
Somit können Strafen und Bußgelder drohen, wenn eine Website ohne Zustimmung oder ausreichende Datenschutzmaßnahmen Google Fonts verwendet.
Google Fonts selbst hosten
Es gibt jedoch Wege, Google Fonts datenschutzkonform zu nutzen. Eine der besten Methoden ist, Google Fonts lokal auf Ihrer Website zu hosten. Wenn Sie Google Fonts lokal speichern, werden keine Daten an Google übertragen, da die Schriftarten direkt von Ihrem eigenen Server geladen werden. So können Sie den rechtlichen Anforderungen der DSGVO gerecht werden.
Vorteile des lokalen Hostens
| Datenschutz | Ladegeschwindigkeit | Kontrolle |
|---|---|---|
| Beim lokalen Hosten von Google Fonts werden keine Daten an Google gesendet. Dadurch vermeiden Sie Datenschutzprobleme, insbesondere im Hinblick auf die DSGVO. | Oftmals können lokal gehostete Schriftarten schneller geladen werden, da sie direkt von deinem Server bezogen werden, anstatt über externe Quellen. | Sie behalten die volle Kontrolle über die Schriftarten und können sicher sein, dass sie immer verfügbar sind – unabhängig davon, ob Google seine Server oder API ändert. |
Hinweis: Die Tabelle ist horizontal scrollbar.
Anleitung: Google Fonts in WordPress lokal hosten
Es gibt mehrere Methoden, um Google Fonts lokal auf einer WordPress-Seite zu hosten. Wir stellen Ihnen eine einfache Schritt-für-Schritt-Anleitung vor, damit Sie diesen Prozess problemlos umsetzen können. Hier gibt es zwei Möglichkeiten: über den Download oder (für WordPress) ein Plugin.
a) Für Fortgeschrittene: Google Fonts Download
Wenn Sie Google Fonts lokal auf Ihrer Website hosten möchten, müssen Sie die Schriftarten zunächst herunterladen. Das dient dazu, dass keine externen Anfragen an Google gesendet werden und die Schriftarten direkt von Ihrem eigenen Server geladen werden.
Für das Einbinden für Google Fonts gibt es zwei Möglichkeiten. Eine für Fortgeschrittene und eine für weniger Fortgeschrittene Nutzer. Sollten Sie sich in letzterer Kategorie einordnen, springen Sie am besten gleich zum jeweiligen Abschnitt.
Schritt 1: Google Fonts herunterladen – So funktioniert’s!
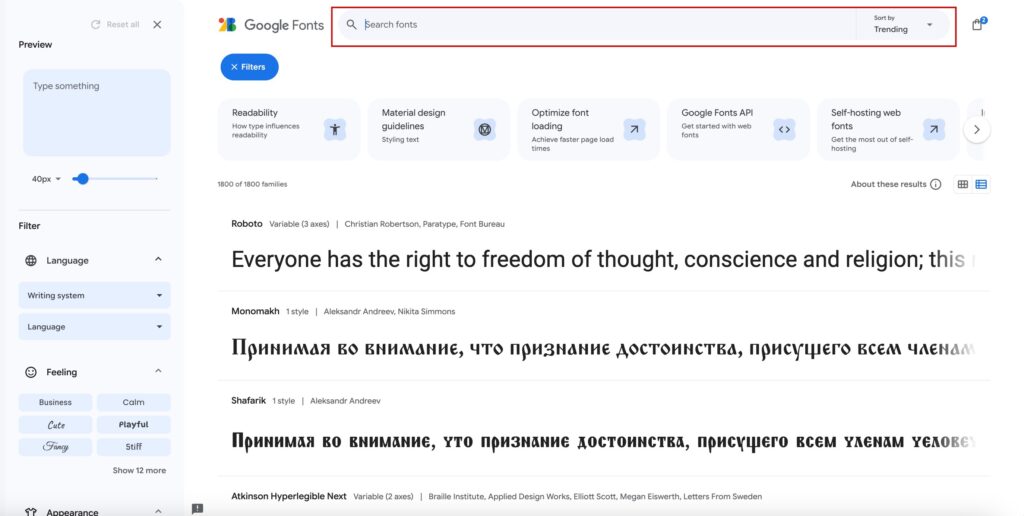
Die einfachste Methode, Google Fonts herunterzuladen, ist über die offizielle Google Fonts-Website Google Fonts Website.
Wählen Sie dort die gewünschten Schriftarten aus, indem Sie auf die Schaltfläche „+“ neben der Schriftart klicken.+

Sobald Sie alle gewünschten Fonts ausgewählt haben, klicken Sie auf den blauen Button „Get Font“ oben rechts.

Die Datei speichert als ZIP-Datei, die Sie noch entpacken müssen. Das funktioniert automatisch, indem Sie auf die gespeicherte ZIP-Datei klicken.
In der ZIP-Datei finden Sie unter “Static” die Schriftarten im TrueType- oder OpenType-Format (z.B. .ttf oder .otf), die Sie später auf Ihren Server hochladen können.

Schriftarten in das WordPress-Verzeichnis hochladen
Nun müssen Sie die heruntergeladenen Schriftarten in das Verzeichnis Ihrer WordPress-Website hochladen.
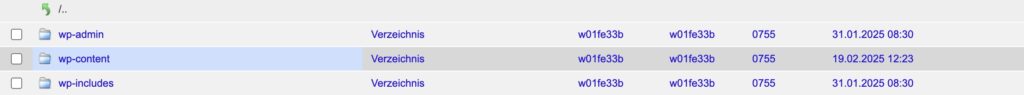
- Gehen Sie dazu auf dein Hosting-Konto oder FTP-Client und navigieren Sie zum Verzeichnis Ihrer WordPress-Installation (Hier am Beispiel des Hostinganbieters All- Inkl)
- Erstellen Sie einen neuen Ordner im „wp-content“-Verzeichnis, zum Beispiel „google-fonts“.
Klick auf “wp-content”:

Klick auf “Neuer Ordner“:

Eingabe des Datei-Namens des neu angelegten Ordners:

- Laden Sie die heruntergeladenen Schriftarten in diesen Ordner hoch.
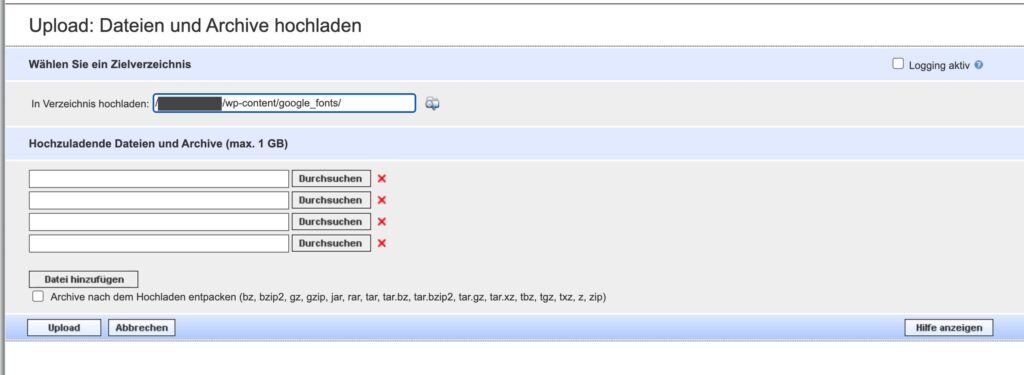
Klick auf “Durchsuchen” und Auswählen der hochgeladenen Fonts (unter Fonts name > static > Font Art). Hier können mehrere Fonts hochgeladen werden. Wenn Sie noch mehr wollen, einfach auf “Datei hinzufügen” klicken.

Dann klicken Sie auf “Upload” und wenn alles gut gelaufen ist sehen Sie die grün markierte Erfolgsmeldung:

Schritt 2: CSS anpassen
Nachdem die Schriftarten lokal gespeichert sind, müssen Sie Ihr WordPress-Theme anpassen, damit es auf die lokal gespeicherten Fonts zugreifen kann.
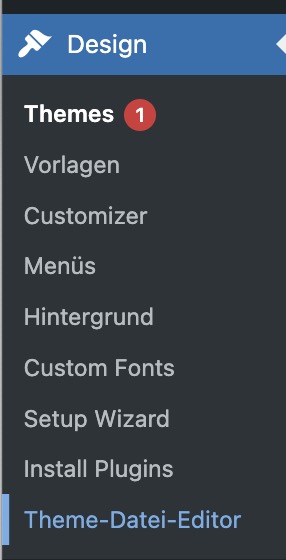
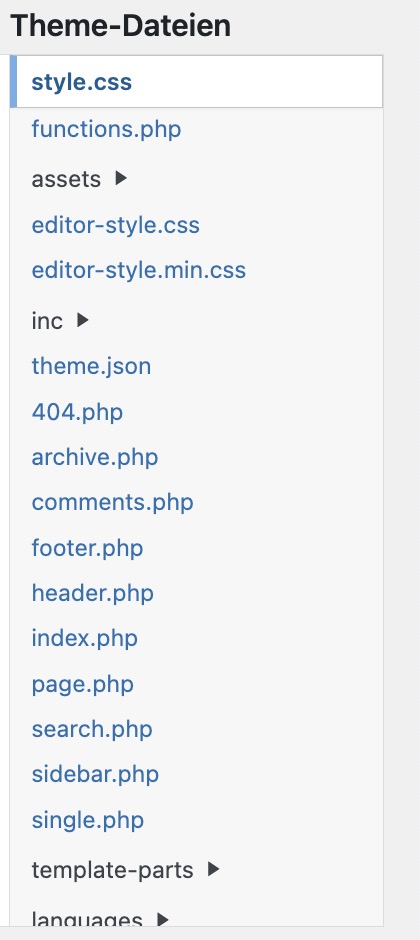
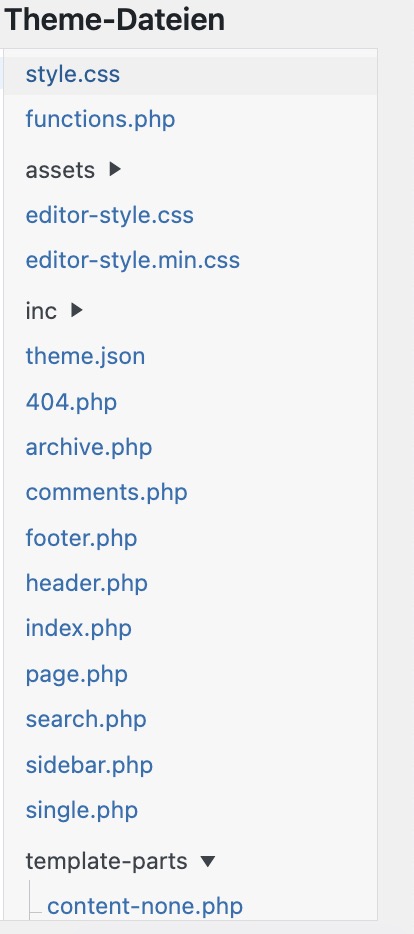
- Öffnen Sie die Datei style.css Ihres Themes (bei WordPress im Dashboard unter Design > Theme-Editor und dann Klick in rechter, weißer Spalte auf style.css – ganz oben):


⚠️ Wichtig: Idealerweise legen Sie vorher ein „Child-Theme“ an
Ansonsten kann es sein, dass bei einem Theme-Update die Änderungen der style.css einfach überschrieben und dann wieder weg sind. Gleiches gilt auch für weitere Anpassungen in den Theme-Files wie der functions.php
Vorteile eines Child-Themes:
✅ Update-Sicherheit: Änderungen bleiben erhalten, selbst wenn das Parent-Theme aktualisiert wird.
✅ Saubere Anpassungen: Der Original-Code des Parent-Themes bleibt unangetastet.
✅ Leichtere Fehlerbehebung: Falls etwas schiefgeht, können Sie einfach zum Original zurückkehren.
- Anleitung Childe-Theme erstellen: https://www.webtimiser.de/wordpress-child-theme-erstellen/
- Viele Theme-Anbieter haben ein Child-Theme vorbereitet, sodass Sie es nur zusätzlich installieren müssen. Googlen Sie dafür einfach nach „Child Theme + [Ihr genutztes Theme]“ oder fragen Sie beim Theme-Support nach
- Bei GeneratePress ist es z.B. hier einfach downloadladbar: https://docs.generatepress.com/article/using-child-theme/
- Fügen Sie dann folgenden Code hinzu, um auf die lokal gespeicherten Schriftarten zu verlinken
- Ersetzen Sie “dein-theme” durch den Namen des Themes, das Sie benutzen und falls Sie eine andere Schriftart als “Open Sans” einbinden, ersetzen Sie diese bitte durch die von Ihnen gewählte Schriftart:
@font-face {
font-family: 'Open Sans';
src: url('/wp-content/themes/dein-theme/google-fonts/open-sans-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}➜ Stellen Sie sicher, dass der Pfad zu den Schriftarten korrekt ist und mit dem von Ihnen kreierten Upload-Verzeichnis übereinstimmt!
Google Fonts über das Theme deaktivieren
Falls Sie Google Fonts über das Theme oder ein Plugin eingebunden haben, sollten Sie die Verbindung zu Google Fonts entfernen. Andernfalls wird Ihre Website weiterhin die Schriftarten von Google laden.
Viele WordPress-Themes, wie das Astra Theme, bieten eine Option in den Einstellungen, um Google Fonts zu deaktivieren. Falls es diese Option in Ihrem Theme nicht gibt könne Sie dies auch manuell über die functions.php deines Themes tun.
Integrieren Sie dafür den folgenden Code in ihre function.php-Datei (wieder unter Design > Theme-Datei-Editor rechte, weiße Seitenleiste, zweite Datei von oben:
Ohne Child-Theme:

Mit Child Theme:

⚠️ Auch hier der Hinweis: Idealerweise legen Sie vorher ein „Child-Theme“ an
Damit die Änderungen bei einem Update des Themes nicht überschrieben werden und verloren gehen.
Code:
function remove_google_fonts() {
wp_dequeue_style('google-fonts');
}
add_action('wp_enqueue_scripts', 'remove_google_fonts', 20);Testen
Nachdem Sie alle Änderungen vorgenommen haben, sollten Sie sicherstellen, dass die Schriftarten korrekt geladen werden und keine Verbindung zu Google besteht. Sie können dies tun, indem Sie die Entwickler-Tools in Ihrem Browser öffnen und im Netzwerk-Tab nach Anfragen an Google suchen. Wenn alles korrekt funktioniert, sollten keine Anfragen an Google Fonts mehr angezeigt werden.
Rechtsklick auf die betreffende Unterseite, dann Klick auf “Untersuchen”:

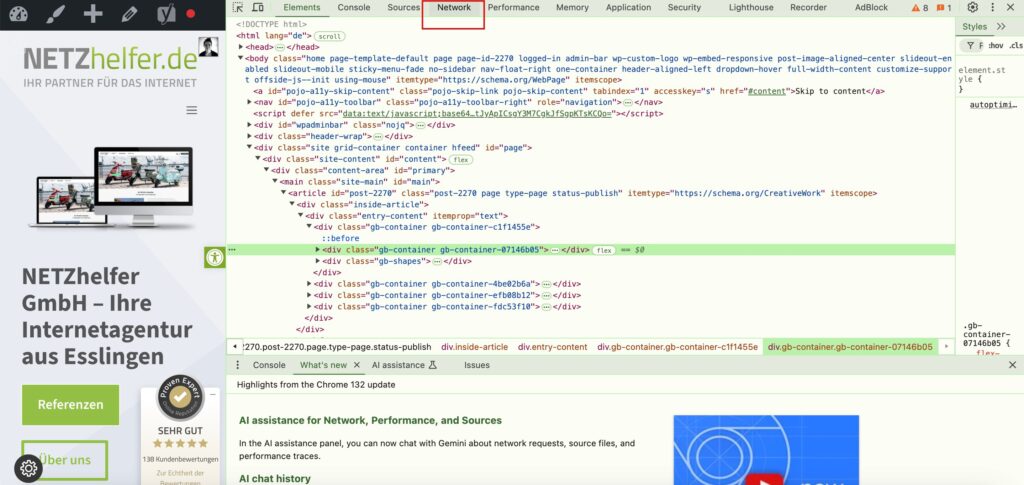
Jetzt öffnet sich das sogenannte “Entwickler-Tool”. Hier klicken Sie oben auf “Network” (Netzwerk):

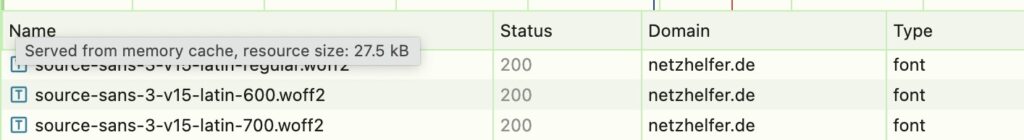
Link in der Spalte “Name” sehen Sie die Dateinamen, dort finden Sie auch die verwendeten Schriftarten. Rechts unter der Spalte “Domain” finden Sie den dazugehörigen Link, der besagt, wo die jeweilige datei geladen wird. Wenn dort Ihre Website-Domain steht, können Sie beruhigt sein, denn dann haben Sie alles richtig gemacht – die datei wird von Ihrem server geladen, statt von einem externen Server:

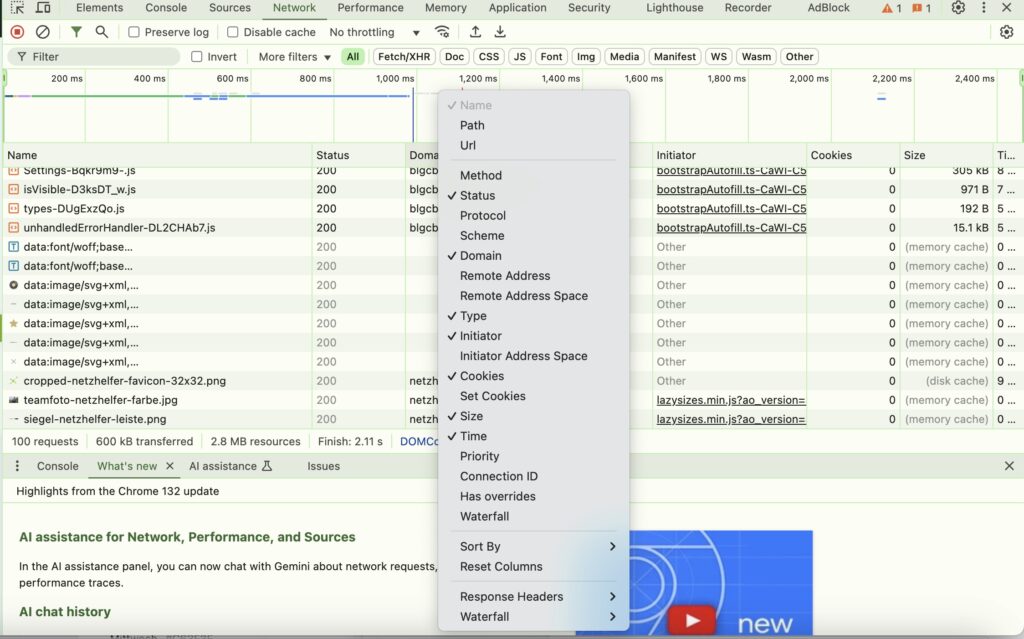
Falls Ihnen einige Spalten nicht angezeigt werden, machen Sie einfach einen Rechtsklick und wählen die Punkte aus, die Sie benötigen (Häckchen = ausgewählt):

Google Fonts Überprüfung mit dem Online Checker – empfohlen!
Nun können Sie über ein externes Tool nochmal überprüfen, ob extern geladene Google Fonts auf Ihrer Website gefunden werden. Dies ist empfehlenswert, da es immer vorkommen kann, dass sich in irgendwelchen Dateien nicht extern geladene Google Fonts verstecken und Codes wie den eingefügten function.php Code einfach überschreiben.
Hier können Sie Ihre Website überprüfen: https://sicher3.de/google-fonts-checker/
Falls Google Fonts auf Ihrer Website gefunden werden, die nicht lokal eingebunden sind, zeigt es Ihnen einen roten Banner an:

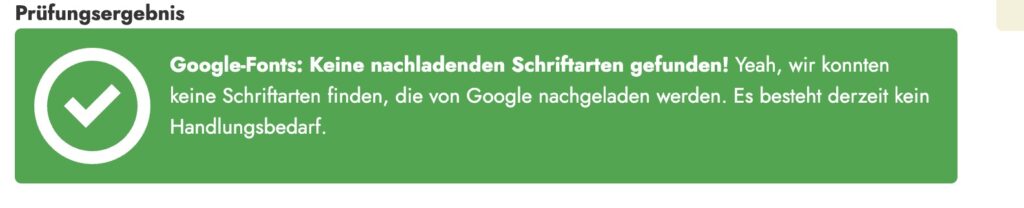
Wenn alles paletti ist, wird Ihnen ein grüner Banner angezeigt:

Falls Ihnen das Prüftool den roten Banner anzeigt, gibt es eine zusätzliche Möglichkeit, extern geladene Google Fonts zu blockieren.
- Danach Browsercache löschen und unter “Untersuchen” wieder bei “Network” nach den Domains schauen. Googleapis.com müsste nun verschwunden sein.
Externe Google Fonts blockieren – wenn das Blockieren über function.php nicht funktioniert
Falls Sie sichergehen wollen, dass nur lokale Fonts geladen werden und extern geladene Google Fonts ausgeschlossen werden, können Sie den Code in der .htaccess-Datei anpassen:
WordPress: Apache (.htaccess) – Nur externe Google Fonts blockieren
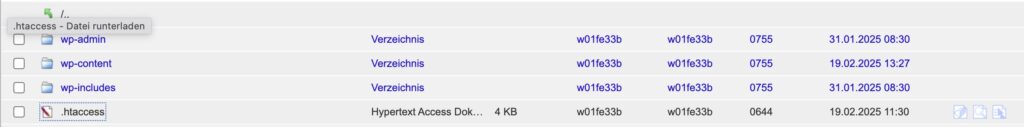
Falls Ihr Webserver Apache nutzt, können Sie in der .htaccess-Datei folgende Regel hinzufügen. Die .htaccess-Datei finden Sie in Ihrem FTP-Zugang unter Ihrer Domain > .htaccess.

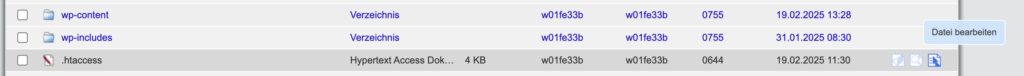
Klicken sie (bei all-inkl) rechts auf Datei bearbeiten:

Fügen Sie folgenden Code über # BEGIN WordPress. Falls Sie andere Redirect- oder Rewrite-Regeln nutzen (z. B. für SEO oder Sicherheit), setzen Sie den Code nach diesen Regeln, damit er nicht blockiert wird:
# Blockiere NUR externe Google Fonts
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_REFERER} ^https?://fonts\.googleapis\.com [NC]
RewriteRule ^ - [F,L]
</IfModule>Was passiert hier?
- Alle Anfragen an https://fonts.googleapis.com werden blockiert (403 Forbidden).
- Lokal gespeicherte Google Fonts (z. B. im wp-content/fonts/-Ordner) bleiben erhalten.
- Falls Ihr Theme/Plugin die Fonts lokal hostet, funktioniert das weiterhin.
Wenn Sie nicht sicher sind, ob Fonts noch extern geladen werden, können Sie wieder das oben genannte Prüftool benutzen.
b) Einfache Variante: Automatisches Herunterladen mit dem OMGF-Plugin
Wenn Sie es einfacher haben möchten und weniger technisch interessiert sind, können Sie das OMGF-Plugin (kurz für Optimize My Google Fonts) verwenden.
Dies ist eine besonders einfache Lösung für WordPress-Websites. Das Plugin lädtGoogle Fonts automatisch herunter und speichert diese direkt auf Ihrem Server, sodass Fonts nicht mehr über die Google-Server geladen werden müssen.
Hier entfällt der manuelle Schritt des Herunterladens der Schriftarten. Das Plugin übernimmt diesen Prozess für Sie. Sobald Sie es aktiviert haben, durchsucht das Plugin Ihre WordPress-Seite nach verwendeten Google Fonts und lädt diese automatisch herunter.
Ein großer Vorteil des OMGF Plugins ist, dass es nicht nur die Schriftarten lokal speichert, sondern auch den Code Ihrer Website automatisch anpasst. Es ersetzt alle Links, die auf Google Fonts verweisen, durch die lokalen Pfade auf deinem Server. Somit müssen Sie keine Code-Implementierungen vornehmen.
Das Plugin bietet auch eine Caching-Option. Wenn du Google Fonts lokal speicherst, sorgt das Caching dafür, dass die Schriftarten effizient geladen werden und weniger Serveranfragen erforderlich sind. Dies verbessert die Ladegeschwindigkeit und die Performance Ihrer Website.
OMGF ist mit den meisten WordPress-Themes und -Plugins kompatibel. Es erkennt alle Google Fonts, die durch das Theme oder durch Plugins wie Elementor oder WPBakery Page Builder eingebunden wurden und lädt sie lokal.
Der OMGF Plugin ist besonders benutzerfreundlich und bietet eine einfache Oberfläche zur Einrichtung. Die wichtigsten Funktionen werden automatisch über das Dashboard aktiviert, daher ist keine technische Expertise erforderlich. Es gibt neben der kostenlosen auch eine zu zahlende Pro Version, die mehr explizite Einstellungen ermöglicht, diese ist aber nicht unbedingt notwendig.
OMGF-Plugin – So funktionierts:
Installieren und aktivieren Sie dazu das OMGF- Plugin auf Ihrer WordPress-Seite und klicken Sie auf “aktivieren”:

Dieses finden Sie dann unter Plugins > Installierte Plugins. Dort können Sie auch das Dashboard des Plugins unter “Einstellungen” aufrufen:


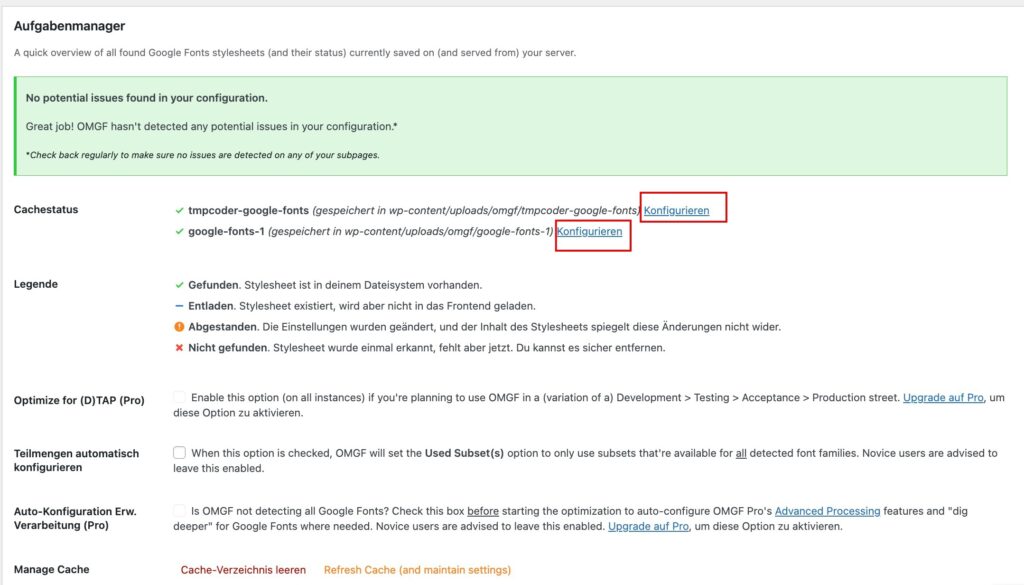
Es öffnet sich dann der “Aufgabenmanager”. Wenn Sie auf “Konfiguriere” klicken, sehen Sie, welche Google Fonts gefunden und intern geladen wurden:

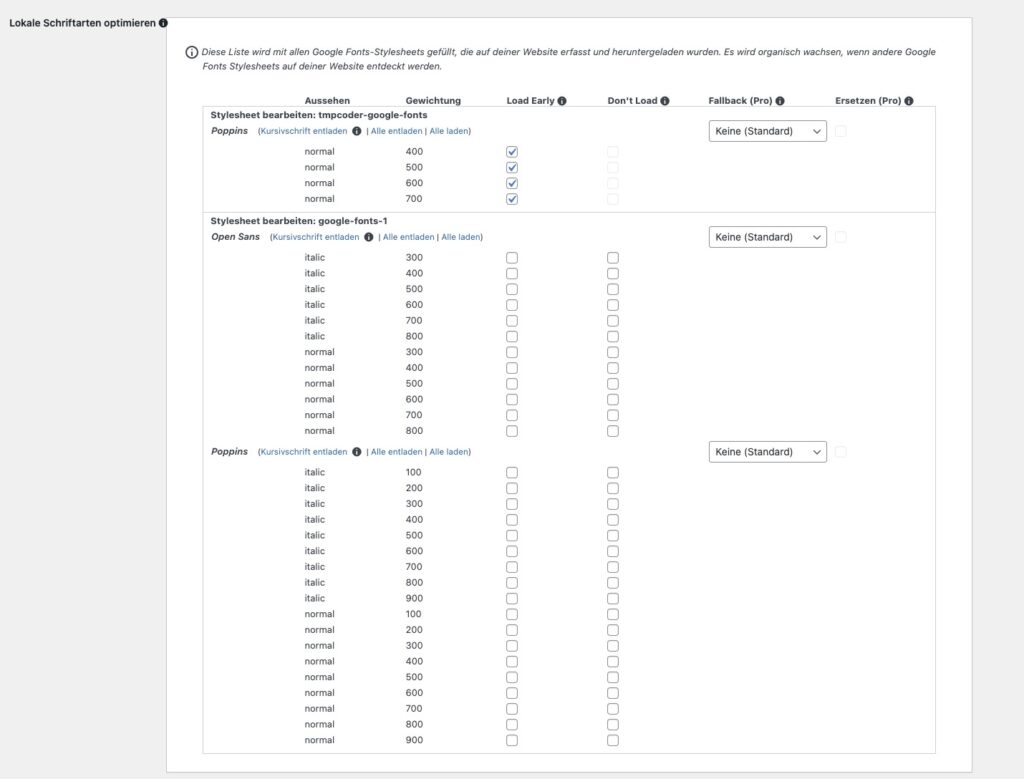
Hier können Sie auch Schriften vom lokalen Laden ausschließen oder “Early Load” für eine bessere Ladegeschwindigkeit auswählen. Dies sind aber alles Zusatzpunkte, die hier erstmal nicht im Fokus stehen sollen. Im Grunde müssen Sie gar nichts einstellen, das Plugin arbeitet von alleine. Das Plugin lädt automatisch die benötigten Schriftarten herunter und speichert sie in einem Ordner auf Ihrem Server:

Dank OMGF müssen Sie sich nicht mit der manuellen Verwaltung von Schriftarten beschäftigen – es übernimmt alles für Sie und sorgt dafür, dass Sie die neuesten Versionen der Google Fonts immer verfügbar haben.
💡 Unser Tipp:
- Überprüfen Sie trotzdem in unserem besagten Prüftool nochmal, ob auch wirklich keine externen Google Fonts geladen werden, manchmal verstecken sich wie gesagt noch welche. Falls Sie eine Warnmeldung erhalten, gehen Sie bitte vor wie in Punkt Externe Google Fonts blockieren – wenn das Blockieren über function.php nicht funktioniert.
- Falls Sie keinen Zugang zum Web-FTP haben oder sich die Bearbeitung nicht zutrauen, gibt es zwei Möglichkeiten: 1. Sie fragen Ihren Webentwickler, der die Website für Sie erstellt hat. Oder 2. Sie wenden sich an uns, die NetzHelfer GmbH, wir helfen Ihnen gern!
Zusatz: Google Fonts Cookie Banner – Was Sie beachten sollten
Egal, ob Sie sich dafür entscheiden, Google Fonts weiterhin direkt von den Google-Servern zu laden oder diese lokal zu laden, stellt sich eine wichtige Frage: Muss ich einen Cookie-Banner verwenden?
Warum ein Cookie-Banner wichtig ist
Selbst wenn Sie Google Fonts künftig lokal hosten, sollte Ihre Website weiterhin einen Cookie-Banner enthalten. Denn auch andere Anbieter und Webdienste können Daten Ihrer Besucher verarbeiten oder speichern. Ohne die ausdrückliche Zustimmung der Nutzer ist dies jedoch rechtlich problematisch!
DSGVO-Konformität
Ein Cookie-Banner informiert die Website-Besucher über die Nutzung von Google Fonts und ermöglicht ihnen, abzulehnen.
Zudem sichern Sie sich mit einem Cookie-Banner ab und stellen sicher, dass Ihre Website im Einklang mit den europäischen Datenschutzgesetzen bleibt.
Wie ein Cookie-Banner umsetzen?
Die einfachste Möglichkeit, ein Cookie-Banner zu integrieren, ist die Verwendung eines Plugins. In WordPress gibt es zahlreiche Plugins, die Ihnen helfen, Cookie-Banner schnell und einfach zu erstellen. Eine beliebte Optionen ist der “Real Cookie-Banner”:

Nachdem Sie diesen oder ein anderes Cookie-Plugin installiert und aktiviert haben, ist gewährleistet, dass alle externen Ressourcen über den Cookie-Banner eingebunden sind. Falls Sie Schwierigkeiten mit der Installation haben, empfiehlt sich dieses Tutorial.
Zusatz: Freie Webfonts – Alternativen zu Google Fonts
Wenn Ihnen das alles zu viel Aufwand ist, können Sie es sich auch ganz leicht machen und gänzlich auf Google Fonts verzichten.
Denn neben Google Fonts gibt es auch eine Vielzahl freier Webfonts, die Sie auf Ihrer Website nutzen können.
Diese freien Webfonts sind genauso vielseitig und ästhetisch ansprechend wie die von Google, bieten aber zusätzliche Vorteile, wie bessere Kontrolle über die Schriftarten.
Vorteile freier Webfonts
Die Verwendung von freien Webfonts bietet mehrere Vorteile, sowohl aus technischer als auch aus datenschutzrechtlicher Sicht:
- Es gibt keine Verbindung zu externen Servern. Wenn Sie Webfonts lokal auf Ihrem Server speichern, vermeiden Sie das Senden von Daten an Dritte wie Google oder Adobe
- Freie Webfonts sind kostenlos und bieten Ihnen somit eine unkomplizierte Möglichkeit, Ihre Website optisch aufzuwerten
- Sie haben die volle Kontrolle z.B. über das Design und die Ladezeiten, wenn Sie die Schriftarten selbst hosten
Font Squirrel – Eine hervorragende Quelle für kostenlose Webfonts
Font Squirrel ist eine der bekanntesten Ressourcen für kostenlose Webfonts. Alle dort verfügbaren Schriftarten sind entweder public domain oder unter einer Lizenz verfügbar, die es Ihnen erlaubt, die Fonts auf Ihrer Website zu verwenden. Darüber hinaus bietet Font Squirrel ein Webfont Generator Tool, mit dem Sie Schriftarten aus verschiedenen Formaten (z.B. TTF oder OTF) in das Webfont-Format (WOFF, WOFF2) umwandeln können, das für den Einsatz im Internet optimiert ist.
Vorteile von Font Squirrel
- Alle Fonts sind für die kommerzielle Nutzung kostenlos
- Sie können die Fonts in Web-Formaten wie WOFF und WOFF2 herunterladen und lokal auf Ihrem Server hosten
- Viele der Fonts sind bieten eine große Auswahl an modernen und klassischen Designs
Datenschutzfreundliche Google-Fonts-Alternativen
Wenn Sie Google Fonts meiden möchten, können Sie auf freie, lokale Alternativen zurückgreifen, die Sie direkt auf Ihrem Server hosten können. Viele der oben genannten Plattformen bieten nicht nur kostenlose Fonts an, sondern auch eine offene Lizenz, die es Ihnen erlaubt, die Schriftarten zu nutzen, ohne externe Server-Anfragen zu tätigen.
Zusammenfassung
Google Fonts in WordPress lokal zu hosten, ist eine effektive Möglichkeit, die Ladegeschwindigkeit Ihrer Website zu verbessern und spätestens seit der Abmahnwelle 2022 eine wichtiger Schritt, um den Datenschutz zu berücksichtigen. Zwar hat das Münchner Landgericht im Jahr 2023 entschieden, dass die Abmahnungen rechtswidrig sind, dennoch wird empfohlen, Google Fonts Lokal zu hosten, um mögliche rechtliche Risiken zu vermeiden.
Mit den oben genannten Schritten können Sie sichergehen, dass Ihre Website sowohl datenschutzfreundlich als auch performant ist.