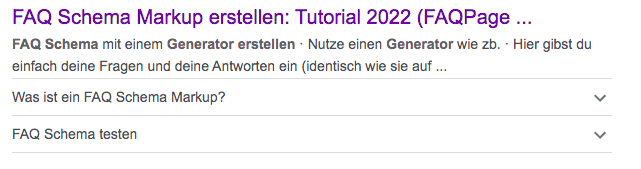
In diesem Artikel stellen wir Ihnen drei verschiedene Varianten vor, wie Sie eine Schema FAQ für eine Unterseite Ihrer Website erstellen können, sodass die Fragen und Antworten bei Google bereits direkt in den SERP’s erscheinen.

Wie relevant sind FAQ’s für SEO?
FAQ’s holen den User dort ab, wo er steht: bei seiner Suchintention. Gut recherchierte Fragen, die die Suchintention des Users abdecken, wirken sich positiv auf das Ranking aus.
Zudem sind FAQ’s nutzerfreundlich, da sie eine kompakte Übersicht über mögliche Fragen beinhalten und dem Nutzer den oft mühseligen Weg der Kontaktaufnahme per E-Mail ersparen.
Hier heißt es: Je besser die User Experience, desto besser sind die User Signale (in dem Fall zum Beispiel eine geringere Absprungrate). Und gute User-Signale wirken sich wiederum positiv auf das Ranking aus.
Was sind strukturierte Daten und wie kann man diese mit den FAQ’s verknüpfen?
Google bietet hier einen Mehrwert, indem bereits innerhalb der SERP’s hoch frequentierte Nutzerfragen zu den eingegebenen Keywords beantwortet werden. Hier nutzt Google eine Auswahl, die sich “Featured Snippet” nennt. Diese Ergebnisse werden noch vor den regulären Suchergebnissen angezeigt und beinhalten Antworten auf Keywords sowie Fragen, die die User bei Google am häufigsten eingeben.
Um mit den Inhalten der eigenen Website als “Featured Snippet” eingestuft zu werden, müssen einige Einstellungen vorgenommen werden. Hierfür erstellt man zunächst strukturierte Daten. Wie das geht, erklären wir Ihnen anhand der folgenden drei Varianten:
1. Wie erstelle ich Schema FAQ mit dem Yoast SEO Plugin für WordPress?
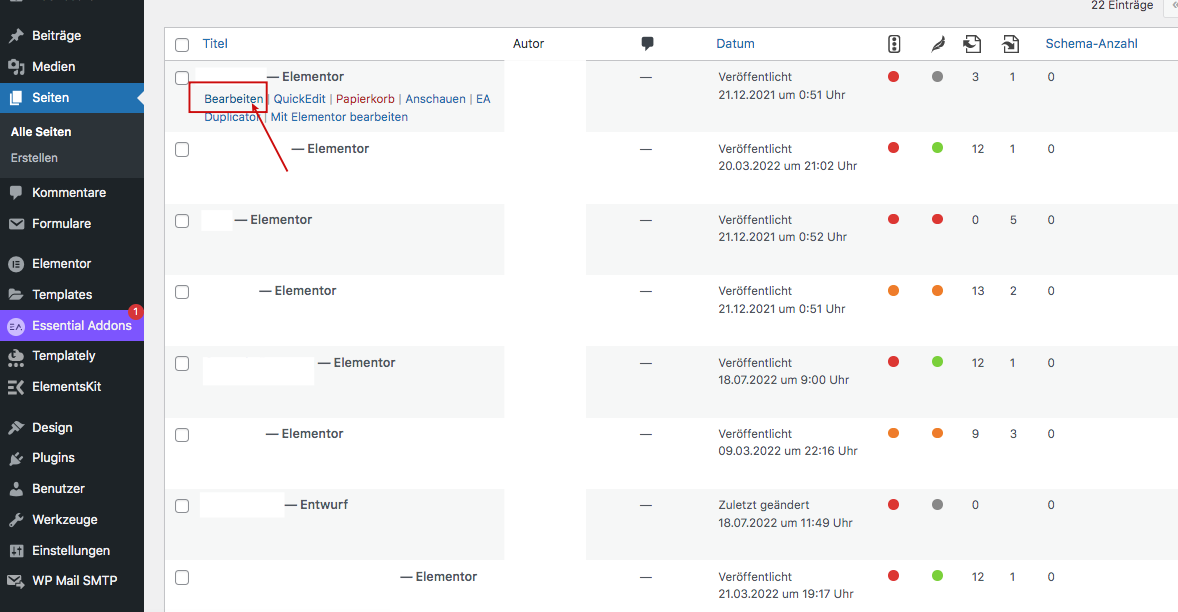
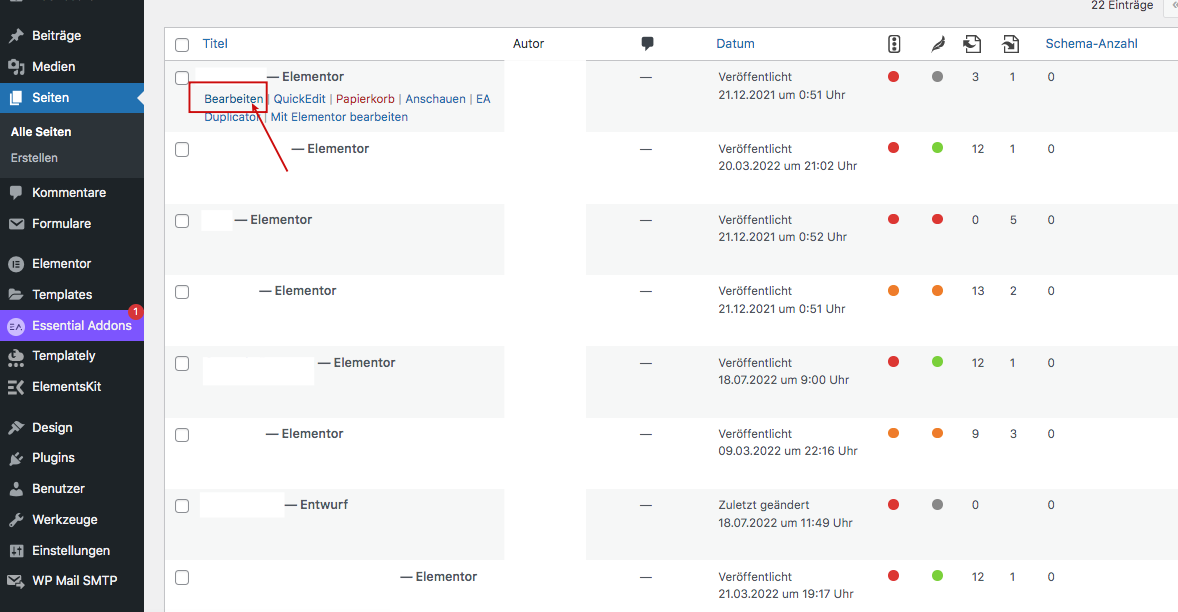
Um Google über Yoast auf strukturierte Daten hinzuweisen, gehen Sie zunächst auf die Option “Bearbeiten” der gewünschten Seite, die eine FAQ-Sektion beinhaltet.

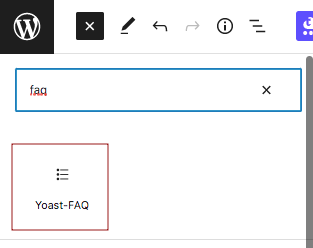
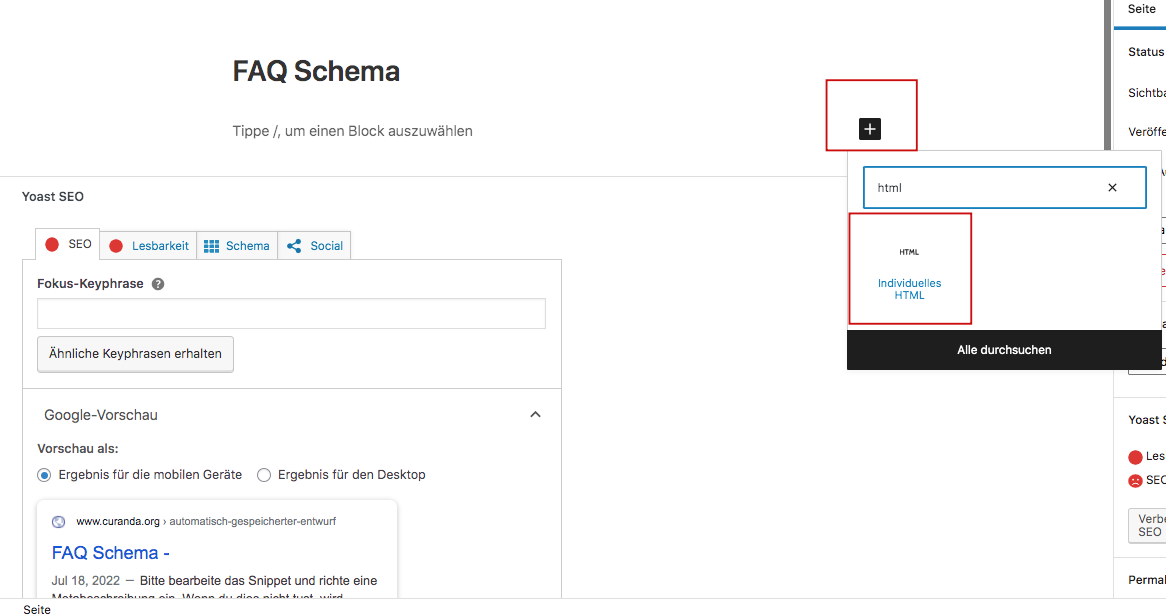
Zunächst einmal kann man mit dem klassischen WordPress-Editor eine FAQ-Sektion erstellen. Dazu klicken Sie auf das Plus-Zeichen oben links. Dann schreiben Sie in das Suchfeld “FAQ” und klicken die Option dazu an.

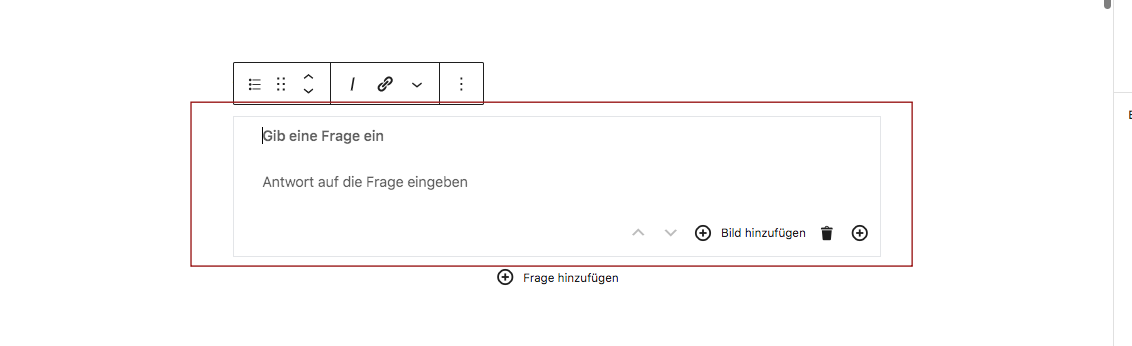
Nun erscheint ein Block, wo Sie Ihre Fragen und Antworten hineinschreiben können.

Damit die Suchmaschine die Inhalte der Seite besser einordnen kann, sollten Sie bei Yoast bestimmte Einstellungen vornehmen.
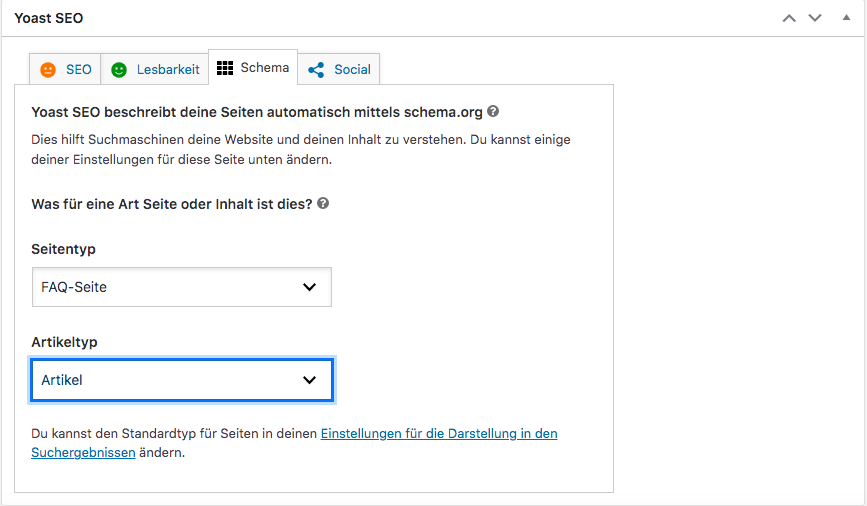
Scrollen Sie dazu so weit herunter, bis die Eingabefelder für Yoast erscheinen. Jetzt wählen Sie den Reiter “Schema” aus. Hier können Sie nun die Art der strukturierten Daten auswählen. In dem Fall ist es eine FAQ-Seite, da sie Fragen und Antworten enthält. Der Artikeltyp ist in den meisten Fällen ein gewöhnlicher Artikel, den Sie im zweiten Feld auswählen können.

Jetzt müssen Sie nur noch auf “aktualisieren” klicken und die strukturierten Daten werden für Google als solche sichtbar.

2. Wie erstelle ich ein Schema FAQ mit Elementor?
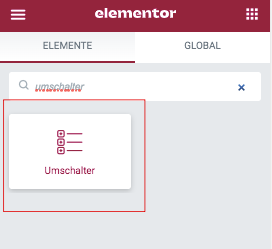
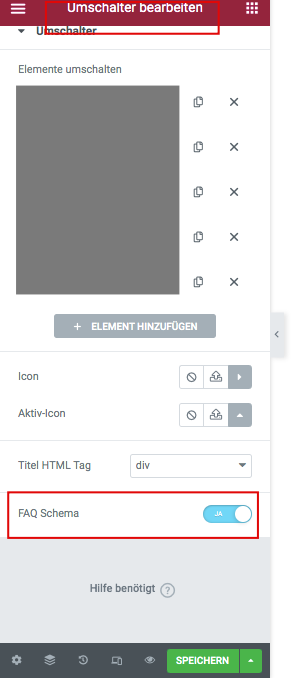
Zunächst fügen Sie das Element “Umschalter” in die Seite ein. Diesen können Sie über die Suchfunktion im Elementor-Plugin finden.

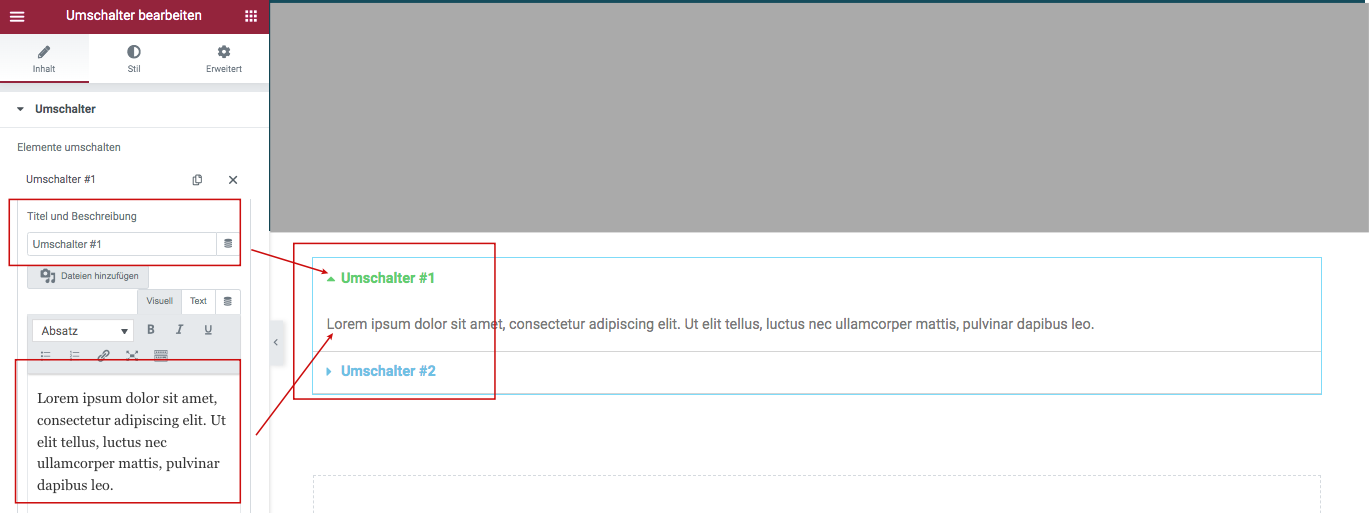
Mit diesem Umschalter-Tool können Sie Fragen und Antworten auf Ihrer Seite erstellen, indem Sie diese in die Felder eintragen.


Wenn Sie die Fragen und Antworten eingetragen haben, können Sie mit einem einfachen Klick die Schema-FAQ-Option aktivieren. Gehen Sie dazu auf die Einstellungen des Umschalters und bewegen Sie den Button unter “FAQ Schema” auf “ja”. Anschließend klicken Sie auf “speichern”.
3. Wie erstelle ich ein Schema FAQ mit dem JSON-LD Schema Generator?
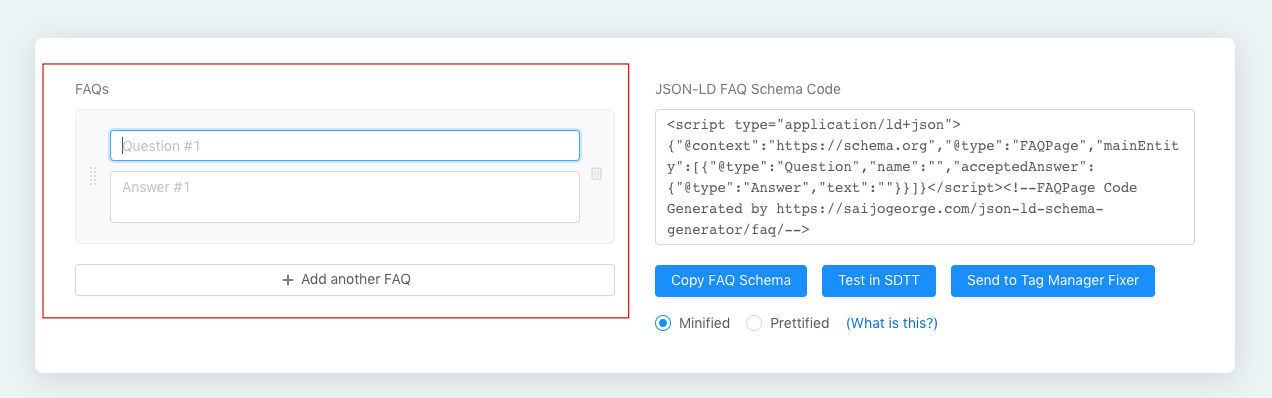
Der “FAQ JSON-LD Schema Generator” generiert anhand Ihrer Eingabe einen HTML-Code, welcher auf Ihrer Website eingefügt werden muss. Am folgenden Beispiel zeigen wir Ihnen, wie das funktioniert:
Zunächst öffnen Sie den JSON-LD Schema Generator unter diesem Link. Nun geben Sie nacheinander die Fragen ein, wie sie auf Ihrer Website stehen.

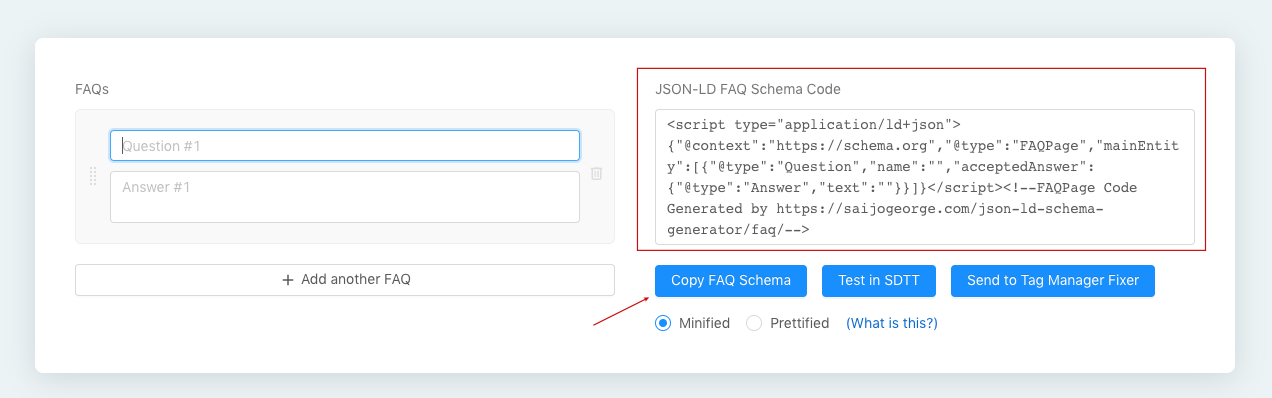
Schließlich erhalten Sie rechts einen Code, den Sie einmal kopieren.

Schließlich öffnen Sie den Classic-Editor jener WordPress-Seite, auf welcher die FAQ-Fragen zu finden sind.

Anschließend klicken Sie auf das kleine Plus und wählen “Individuelles HTML” aus.

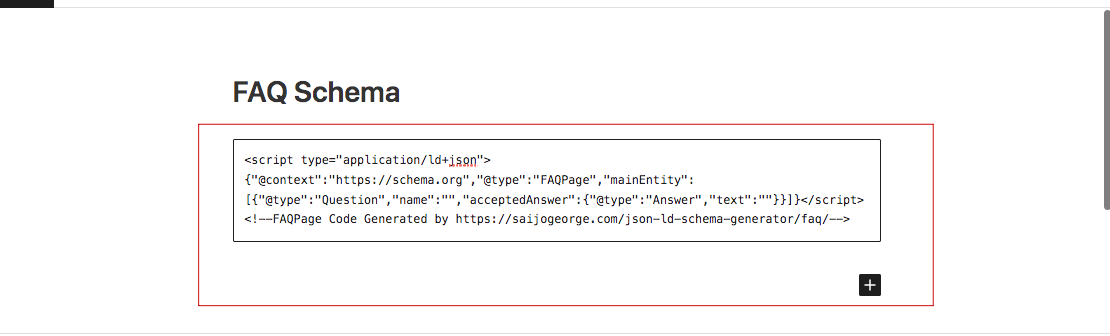
Dort fügen Sie den kopierten Code des FAQ JSON-LD Schema Generators ein und speichern die Seite bzw. klicken auf “veröffentlichen”.

Wie kann ich strukturierter Daten auf meiner Website überprüfen?
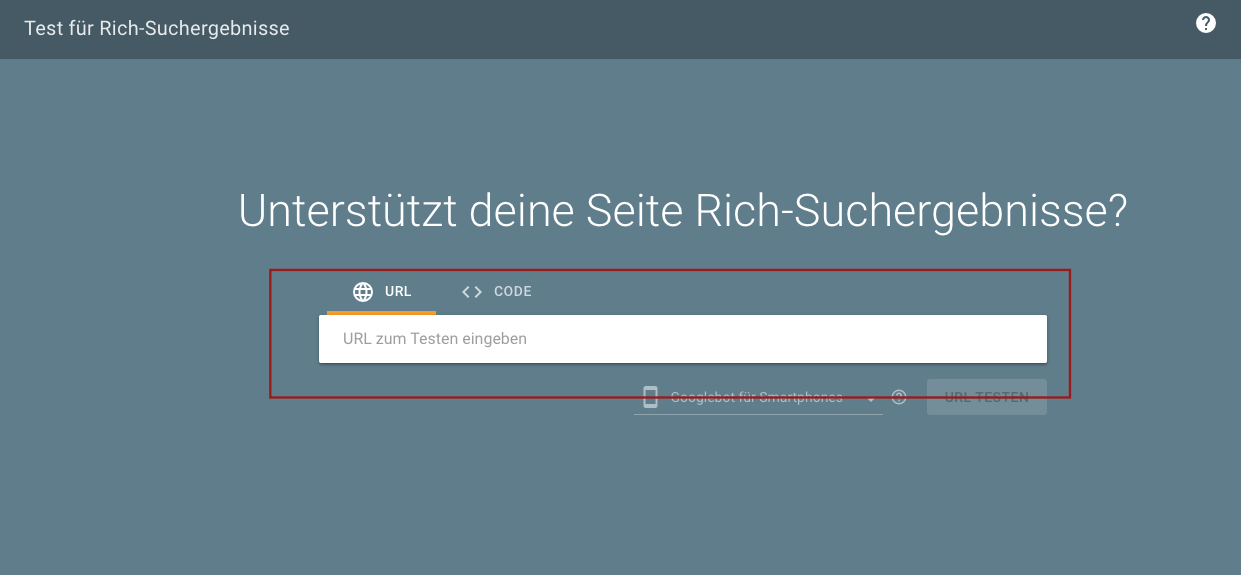
Nun werden Sie sich vielleicht fragen, ob die Einstellungen etwas gebracht haben. Dies können Sie mit dem Google Testtool für Rich Suchergebnisse überprüfen.
Geben Sie einfach die URL Ihrer Website in das Suchfeld ein.

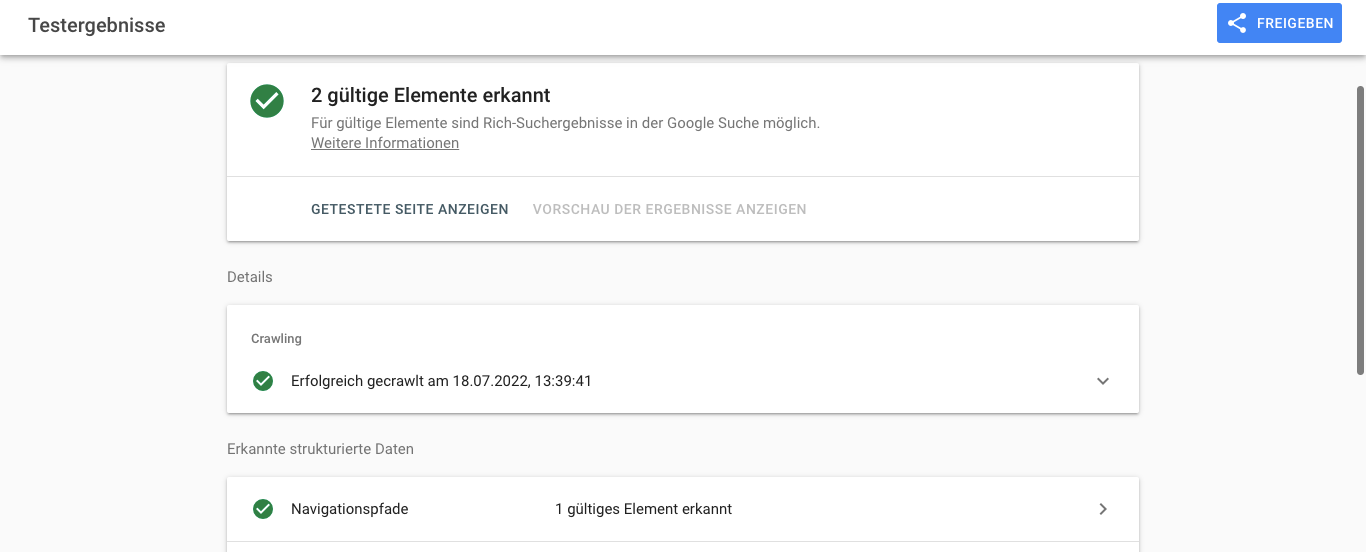
Jetzt wird Ihnen angezeigt, wo auf Ihrer Website sich strukturierte Daten befinden und um welche es sich handelt.

Falls Sie die strukturierten Daten gerade erst implementiert haben, raten wir Ihnen etwa 24 Stunden zu warten, denn die Anzeige im Testtool kann sich ein wenig verzögern.
Wann wir das Rich Snippets bei Google angezeigt?
Eine reelle Chance mit einer Frage oder Antwort als Snippet FAQ bei Google angezeigt zu werden besteht nur dann, wenn die Seite mit den zugewiesenen Keywords bereits auf der ersten Seite der SERP’s rankt, da Google nach Autorität der Seite entscheidet.
Doch auch wenn das Ranking noch nicht auf Seite eins zu sehen ist, kann man die strukturierten Daten bereits einrichten – denn das Ranking fluktuiert ständig und kann sich demnach im Laufe der Zeit noch verbessern.
